ZK8 Series: Build Your Own Responsive Website in 10 Seconds
Jumper Chen, Senior Engineer, Potix Corporation
March 3, 2015
ZK 8.0.0.FL.20150211
ZUTI 1.0.0.FL.20150211 (ZK UI Template Injection)
Introduction
Previously, we demonstrated how to manage Shadow Element with ZK MVVM article to theme and style your web pages. In this article, we will guide you how to integrate ZK with Responsive Framework - Foundation in just a few steps.
In the upcoming ZK 8, we have put a lot of efforts in parsing XHTML or HTML5 page to make it work seamlessly with the original ZK structure (like XML based syntax). To be honest, XML based syntax is more clear and understandable but in the real world, HTML 5 supports an option to close empty elements which is not allowed in XML syntax. Here we introduce an option to mix both XHTML and HTML5 to compose your web application in ZK 8. The following demo will show how effortless it would be to use predefined templates to layout your web page with ZK's dynamic data binding (MVVM).
Demo
Here is a demo with 16 responsive web design templates for ZK application developers to apply.
- [/_w/images/0/05/2015-02-11_1614.swf For full size video]
- Online Demo
Steps
Create an Index Page
First of all, you need to create an index.zhtml page and then put these xml namespaces on top of it. (zk, native, xhtml, shadow)
You may use ZUL as well, but we don't use it in this demo.
For example,
<zk:zk xmlns="native" xmlns:x="xhtml" xmlns:sh="shadow" xmlns:zk="zk">
<x:html sclass="no-js" lang="en">
<x:head>
// put all of CSS links and JS links here
</x:head>
<x:body>
<x:div id="container"
viewModel="@id('vm') @init('org.zkoss.blog.example.FoundationVM')">
// omitted
</x:div>
</x:body>
</x:html>
</zk:zk>
As you can see above, these tags <html>, <head>, <body>, and <div> with id container are all XHTML components which will all be alive at the server side for ZK's update engine to use. Others (omitted parts) are all native components to save the memory consumption as much as possible.
Copy Web Resources
In this example, we use two other libraries, Foundation, and jQuery-ripple animation, which are licensed under MIT, so we can simply copy what we need to the index.zhtml file as follows.
<x:head>
// put all of CSS links and JS links here
<link rel="stylesheet" href="css/foundation.css" />
<link rel="stylesheet" href="css/jquery.ripple.css" />
<script src="js/vendor/modernizr.js"></script>
<script src="js/jquery.ripple.js"></script>
</x:head>
Declare View Model
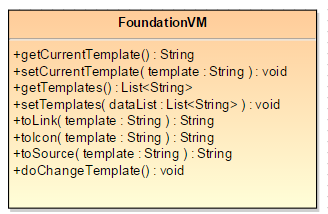
Here is the FoundationVM class diagram.
As shown in the diagram above, we provide three methods to convert from the given template name to link, icon, and source code for the index.zhtml file to apply.
- Link example,
<x:section class="main-section">
<sh:apply
templateURI="@load(vm.toLink(vm.currentTemplate))" />
</x:section>
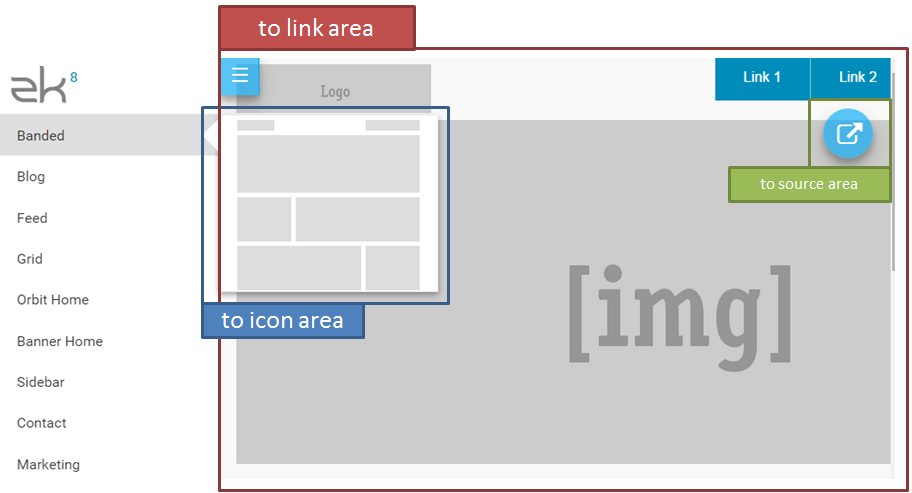
As shown in the the fragment code above, we use <apply> to inject the current template file into it. (red area)
- Icon example,
<ul class="off-canvas-list">
<sh:forEach items="@init(vm.templates)">
<x:li
sclass="@load(each eq vm.currentTemplate ? 'active' : '')">
<x:a onClick="@command('changeTemplate', template=each)"
textContent="@load(each)" />
<sh:apply templateURI="@load(vm.toIcon(each))" />
</x:li>
</sh:forEach>
</ul>
As shown in the the fragment code above, we use the same "Link Area" to inject a different icon layout into <apply>. Once a user causes a mouseover event upon the sidebar item, the pop-up icon layout will be shown. (blue area)
- Source code example,
<div id="myModal" class="reveal-modal" data-reveal="data-reveal">
<x:h3 textContent="@load((vm.currentTemplate += ' Template'))"/>
<h5>Copy the HTML and paste it between your ZK page. </h5>
<a class="close-reveal-modal">×</a>
<x:pre textContent="@load(vm.toSource(vm.currentTemplate))"/>
</div>
As shown in the the fragment code above, we use <x:pre> to bind with the source code data according to the current template name, once a user clicks on the icon (green area), a modal dialog with the given source code will be shown. In line 1, we utlize the "reveal-modal" provided by Foundation Framework to demonstrate this. (You can replace it with ZK Modal Window if you prefer to)
Make JS library Work
<script src="js/foundation.min.js"></script>
<script>zk.afterMount(function () {
// init foundation
$(document).foundation();
// init repple animation
$('[data-ripple]').ripple({ color: 'rgba(0,0,0,.25)' });
zkbind.$('#container').after('changeTemplate', function () {
var elem = $('.off-canvas-wrap.move-right');
if (elem.length)
elem.removeClass('move-right');
// init the main content foundation
setTimeout(function () {
$(document).foundation();
});
});
});</script>
- In line 1 and 4, we include the "Foundation" JS library and initiate it after ZK JS mounts (i.e. zk.afterMount()).
- In line 7, we initiate the jQuery-ripple animation here.
- In line 9, we subscribe a command changeTemplate to remove the move-right CSS class to make the sidebar collapsed and re-initiate the "main-section" content to enable "Foundation" functions (such slide effect, modal dialog, and so on).
Summary
In this article, we have shown how easy it is to use pure HTML responsive design templates to customize ZK applications where ZK's data binding can work seamlessly with any other 3rd party JS libraries bounding with server side data object whilst the UI layer is updated automatically by some commands via either the client or server side. This is the power of ZK - to make everything easy!
Reference
Download
You can download the demo war file and all of the source code for this demo in Github
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |